Creating an enjoyable user experience on your website is definitely important, but there is another, often overlooked aspect of website design and development that is overlooked: ADA compliance.
What is the ADA? ADA stands for the Americans with Disabilities Act, which was implemented in 1990 to help provide reasonable accommodations for those of various backgrounds and abilities. In today’s modern technological landscape, these reasonable accommodations extend to your company’s website.
What are some of the more important factors that must be taken into consideration when developing a new website for your business? Here are just a few:
- Font choice. It is important to choose fonts that are easy to read. Try to avoid cursive fonts, “handwriting-style” fonts, or anything that could come across as illegible.

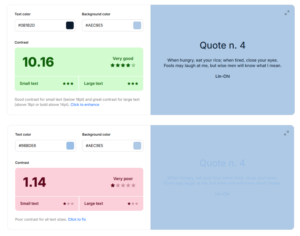
- Color contrast. While it is tempting to pick colors that look pleasing to the eye, it is important that that there is sufficient contrast between the colors. For those with vision challenges (e.g. coloblindness), it may be difficult to read text if there is not enough of a difference between the color of the background of an element and the text that is contained within that element.

- Ability to access your business’ website with a screen reader. For those with varying degrees of blindness, a screen reader is the tool that they use to access information on the internet. It is a tool that provides an auditory representation of the content that is on the screen.
- Ability to access your business’ website using the keyboard. For those with limited mobility or for those that just like to save time, accessing a website by using the tab and arrow keys on the keyboard is an essential function. It is important that a user can use jump directly to relevant information and links on your business’ website
- The use of ALT tags and ARIA labels. An ALT tag is often placed on an image so that a screen reader can describe an image to a vision-impared user. An ARIA label will help a vision impaired user find important landmarks, such as open and close icons, or previous and next icons on a given page of your business’ website. By implementing these two kinds of tags into your business’ website, you are helping make your business’ website inclusive and therefore having it reach a wider customer base.
These are just a few of the important accessibility aspects of a website. While there are many more, taking care of these five aspects of your business’ website will help make your brand inclusive and accessible